Our Process
Over the course of the semester, our class has worked to bring this exhibition to fruition. We're not only excited to show you our final product, but also how we reached it!
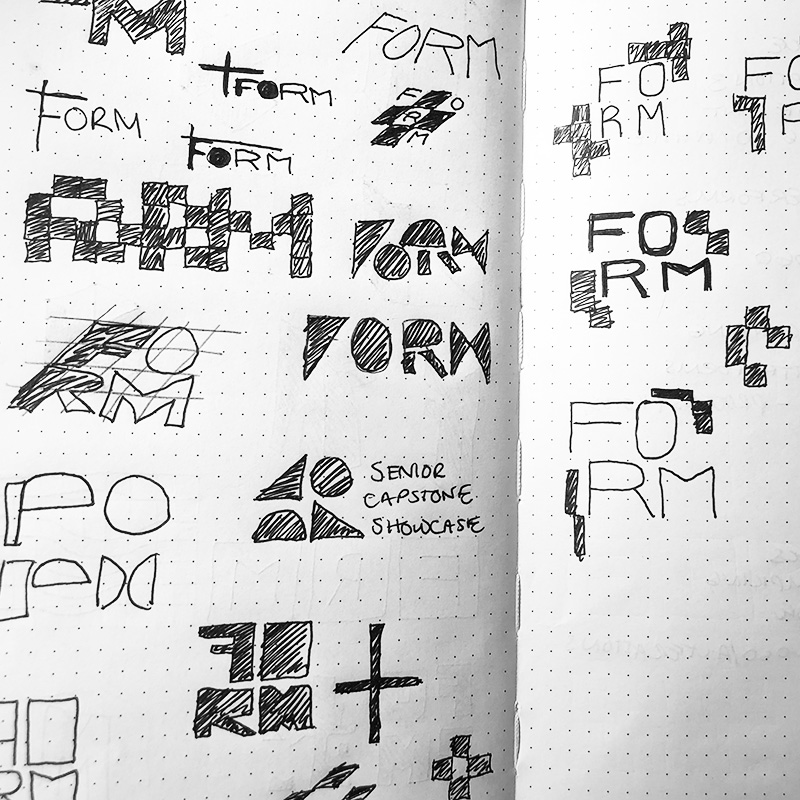
Branding: Logo Creation

With the concept for the exhibition decided, the Branding Team started on the logo. As a class, we went back and forth between a few names for the exhibition. During this time, the Branding Team ran a brainstorming session with the class to help better understand the goals of our exhibition. After several logo variations and many rounds of ideating, sketching, and vectorizing, the Branding Team achieved our final mark.
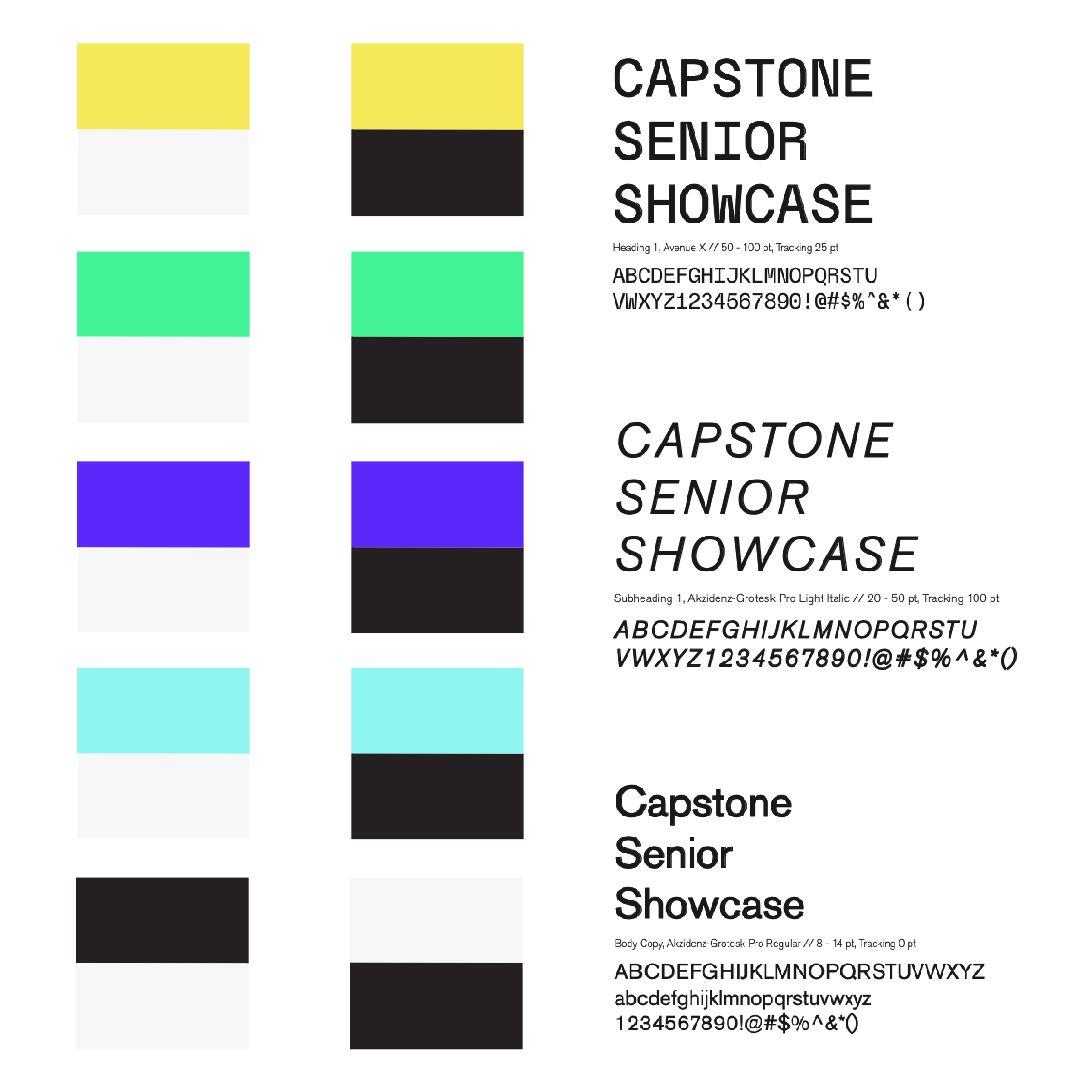
Branding: Brand Guide
Once the logo was finalized, the Branding Team moved on to the brand guidelines. Included in the brand guide are the color scheme, typography choices, dos and don’ts, as well as general guidelines for poster imagery. The Branding Team also added a stencil aspect to the logo, allowing the mark to act as a window to imagery behind it. This element not only emphasized the concept, but also made the logo feel truly complete.

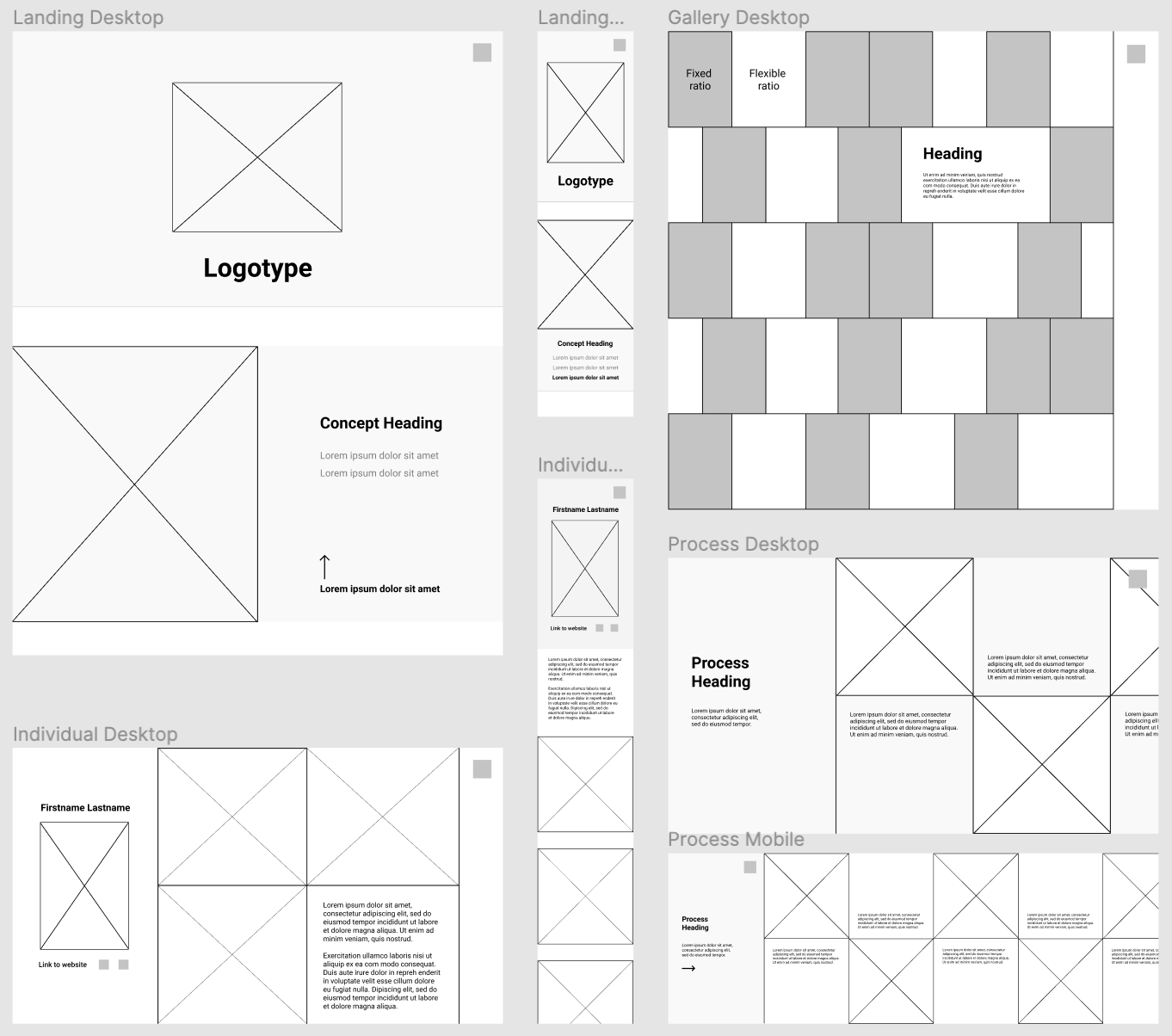
Web: Website Wireframes

To plan the structure and basic layout of each page, the Web Team began by creating wireframes. The team created several options for every page, keeping a consistent focus on gridded elements. At this stage, the Web Team also tested various CSS animations to determine their feasibility and planned imagery for the landing page. When selecting the final wireframes, the Web Team considered responsiveness, ease of use, interactivity, and relation to concept.
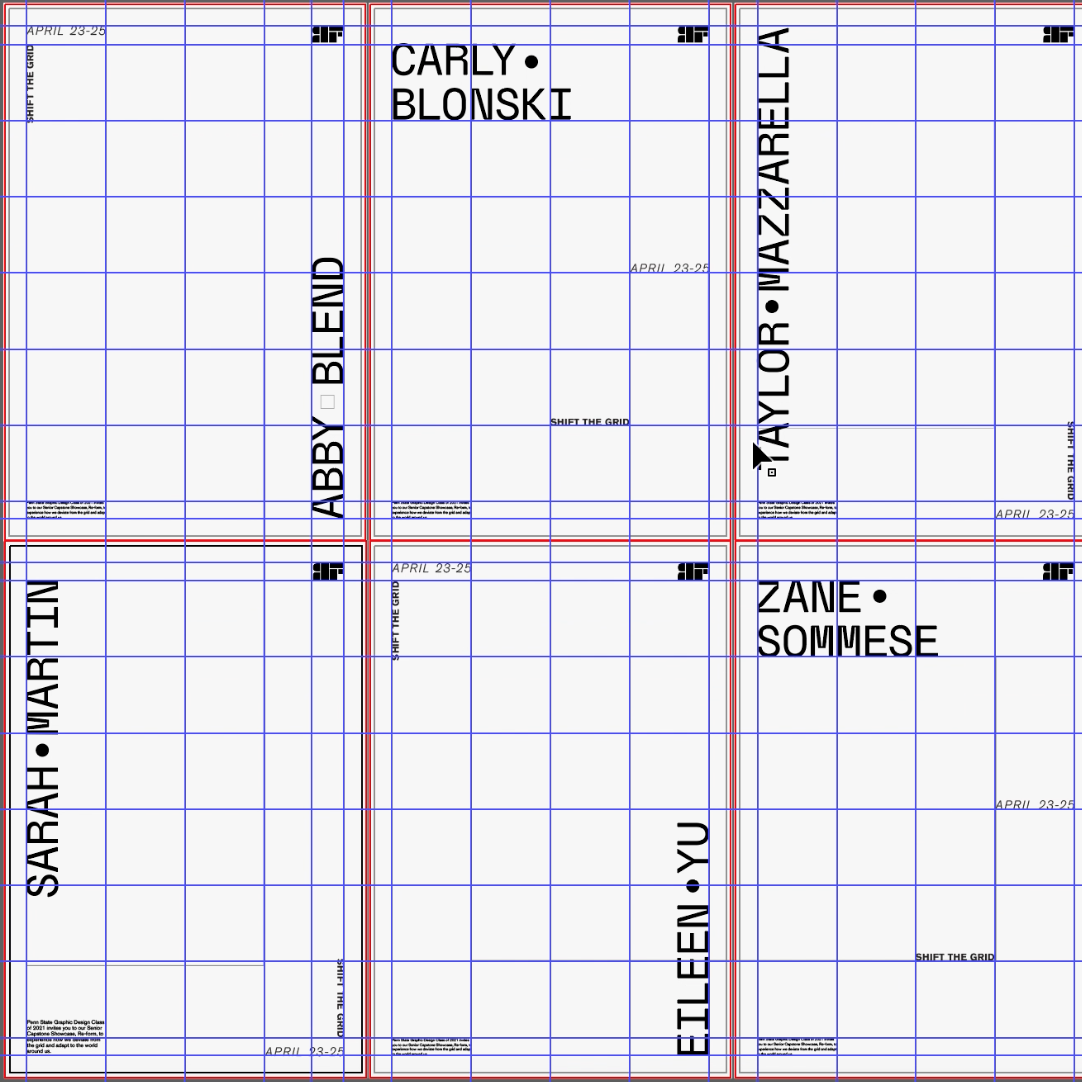
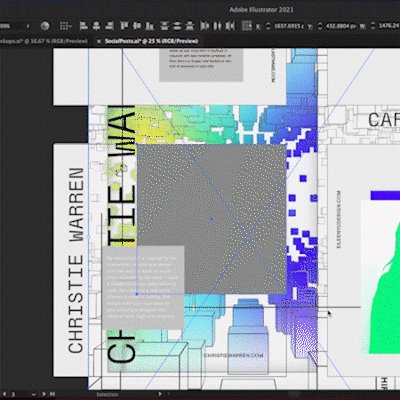
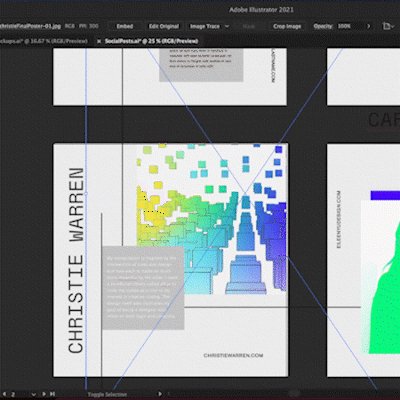
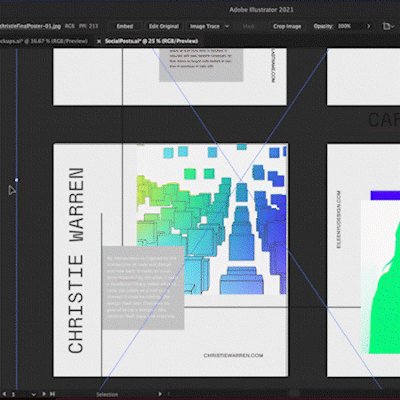
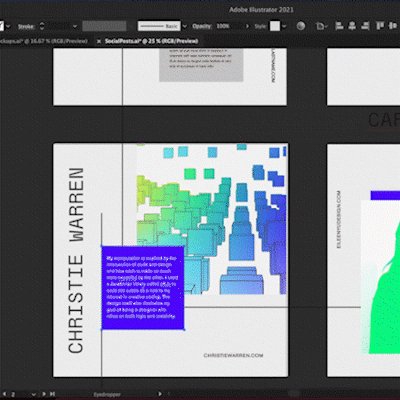
Exhibition: Poster Series Templates
The Exhibition Team was challenged with creating poster templates that would showcase us individually, while also maintaining cohesion and adhering to brand guidelines. After drafting several iterations, the team landed on a series of three different typography-based layouts. The series created a system in which three different poster layouts are able to connect in six different ways when displayed all together in a grid, but can also stand alone.

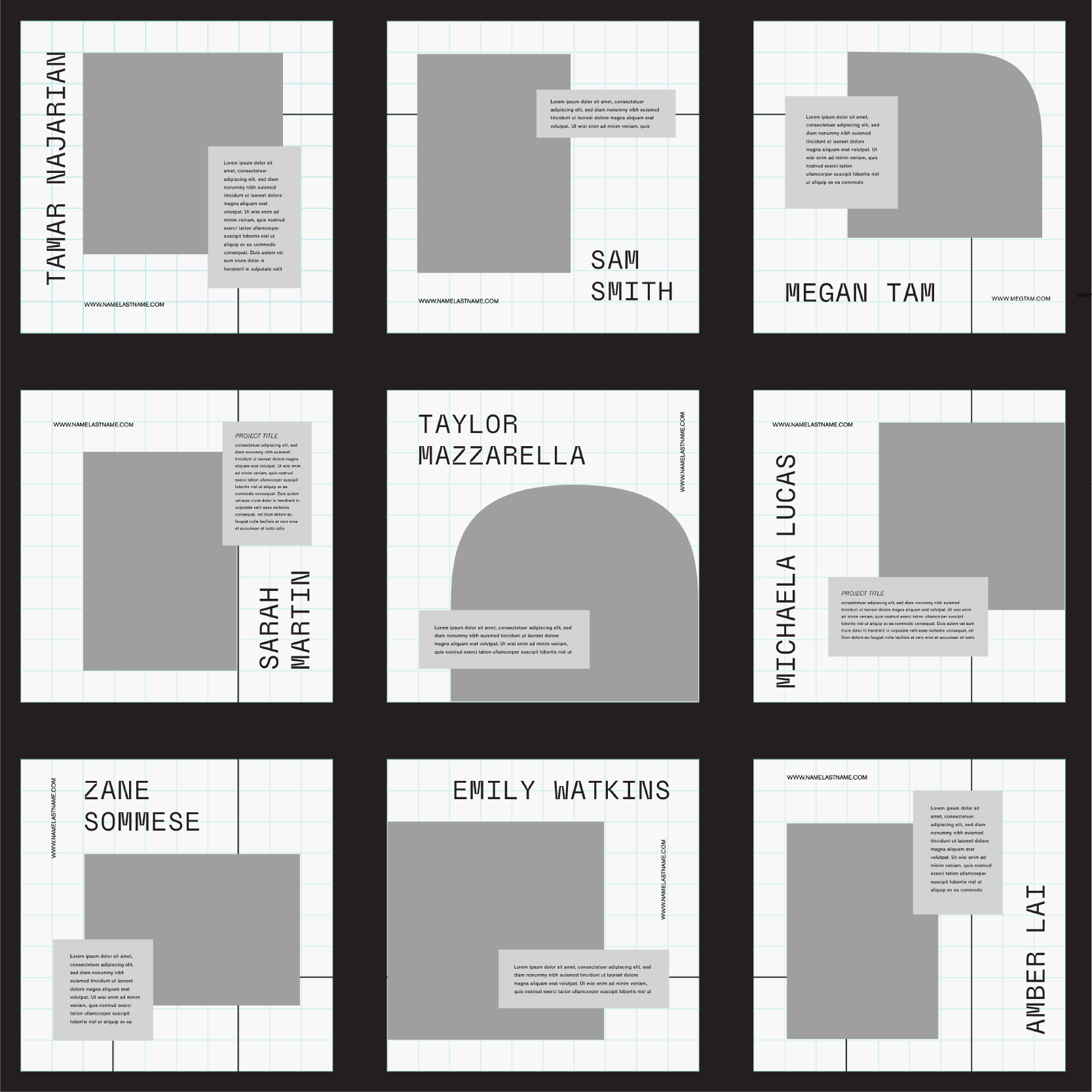
Social: Instagram LoFis

After deciding what content was needed across social media, the Social Team began to create low fidelity wireframes for Instagram. These wireframes illustrated how each individual post would combine to create a full, connected design on the entire feed. At this stage, the Social Team laid out typographic elements and placeholder imagery—all in the brand colors—to create a balanced and cohesive Instagram page.
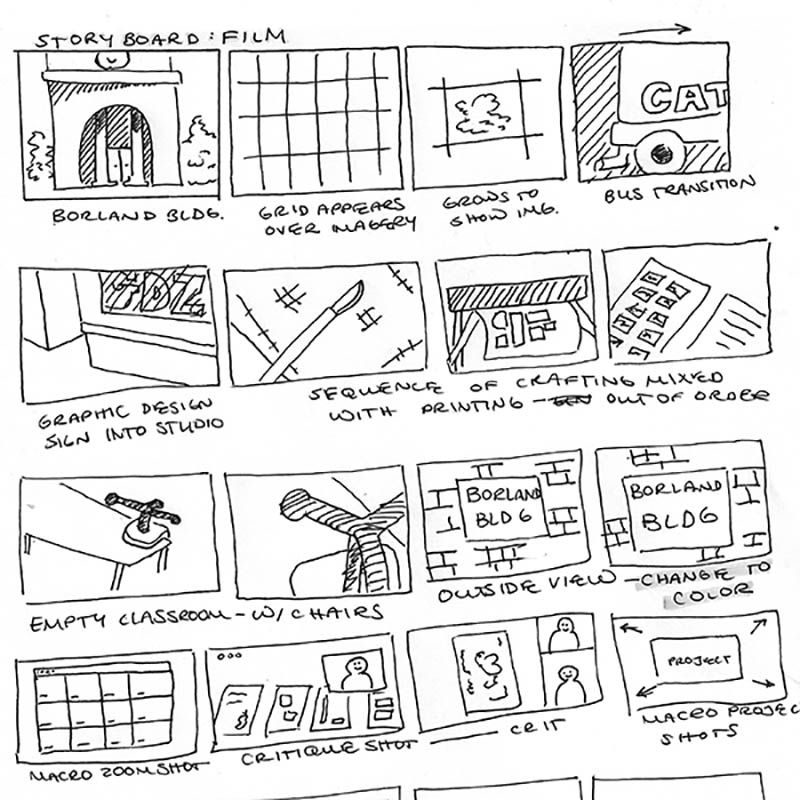
Film: Storyboard Sketch
After developing a direction for the video, the Film Team began by laying out a rough scene-by-scene storyboard. This storyboard gave structure to content that had been collected so far and highlighted components that could be added.

Film: Zoom Class Recordings

The Film Team also filmed in-person to collect crafting and auxiliary content of the studio. They integrated recorded zoom calls of the whole class and many of the teams. To further incorporate the goal of showcasing our work, the Film Team also added our motion projects from previous semesters.
Exhibition: Stickers & Box Crafting
To create excitement for the show, the Exhibition Team designed stickers with the logo and important links. They also designed QR code stickers to be applied to the poster installation when the website launched. Because applying stickers in public spaces posed legality issues, the Exhibition Team created boxes to hold the stickers. These boxes were then given to downtown businesses so that customers could take the stickers while there.

Social: Instagram HiFis

The Social Team had each of us choose between our poster, a past project, or a headshot to have featured on Instagram. Their goal was that each Instagram post would be unique to our personalities and showcase our abilities as a designer.
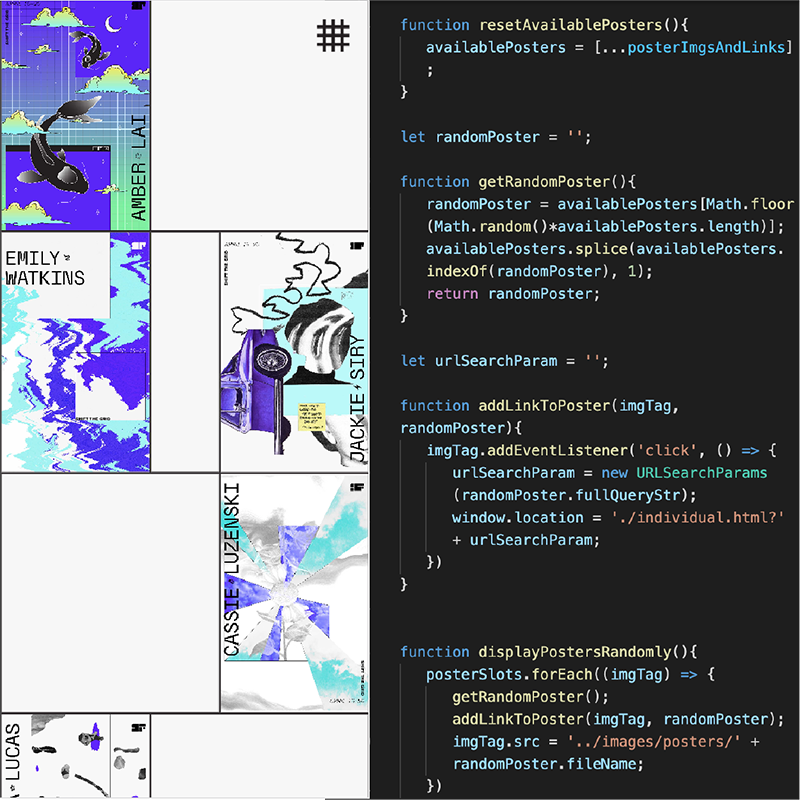
Web: Final Website and Code
The Web Team built each page of the website from scratch using HTML, CSS, and JavaScript. When issues occurred, they were able to rework layouts and animations. To finish off the site, the Web Team also designed imagery, edited photos, and wrote copy.

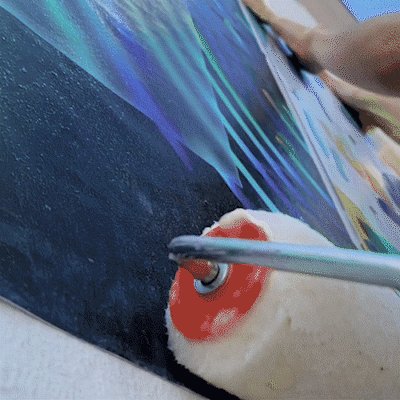
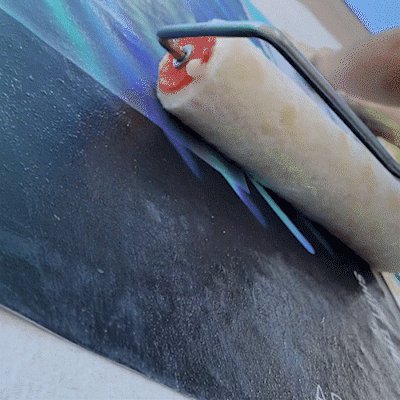
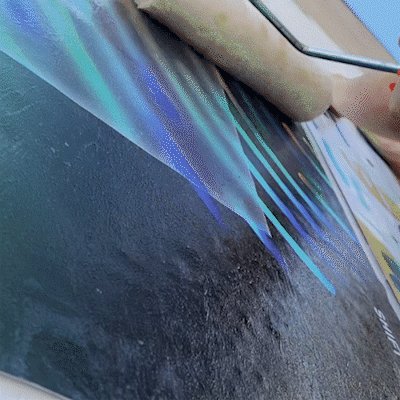
Exhibition: Poster Crafting & Installation

The Exhibition Team printed, cut, and sealed every poster with Mod Podge. Together with a few other volunteers, the team used a wheat-paste technique to hang the posters in downtown State College. This guerrilla-style marketing allowed us to promote our work and the exhibition itself beyond the Penn State campus, while still remaining Covid-safe.